【便利なテキストエディタ】Visual Studio Codeとは

テキストエディタとは
ファイルには大きく2種類あります。テキストファイルとバイナリファイルです。
テキストファイルとは人が読める文字が書いてあるファイルをいいます。タブや空白、改行といった目に見えない情報を含んでいることもあります。ファイルの中身を人が読んでも理解できる内容になっています。逆に、コンピュータからは理解しにくいものになっています。プログラムを書いたソースファイルは、テキストファイルです。
一方でバイナリファイルはコンピュータが理解しやすいデータ形式であり、人がファイルの中身を読んで理解できるものとは限りません。音声ファイルや画像ファイル、exeファイルのような実行可能ファイルなど身のまわりに意外と存在しています。ソースファイルをコンパイルなど行ってコンピュータが理解しやすいような形式に変換されたファイルは、バイナリファイルになります。
ファイルのうちテキストファイルを参照したり編集、保存を行うために使用するツールをテキストエディタといいます。
テキストエディタでできること
テキストファイルを参照、編集、保存を行うことができるのは先に書いた通りなのですが、Windowsであればメモ帳を思い浮かべる人もいるかと思います。その通りで、メモ帳はテキストエディタです。一般的に拡張子「.txt」を使用したファイルとして保存されますよね。
メモ帳のようなシンプルなテキストエディタだと、できることもシンプルで
- 文字や改行を入力できる
- 入力されている文字を見やすくするためにフォントを指定することができる
- 保存する際の文字コードを指定できる
これくらいでしょうか?メモを取るだけであれば、たしかに必要十分ですね。
ですが、プログラミングをするために使うテキストエディタとしては少し機能不足です。ここで今回紹介するVisual Studio Codeについて触れていきたいと思います。
Visual Studio Codeとは
Visual Studio Code(ビジュアル スタジオ コード)とは、Microsoftから公開されている無料のテキストエディタです。VSCode(ブイエスコード)と略称で呼ばれたりもします。Windows、Mac、Linuxといった様々なOSで使用することができます。
インストール直後の素のVSCodeでも様々な機能が利用できますが、インストール後に拡張機能を導入することで自分好みに機能を追加することができます。例えばテキストエディタの見た目を自分好みに変えることができるという細かい使い勝手も嬉しいのですが、特にチームで開発を進める際に必須といっても良いgitとの連携など、開発作業を効率的に進める上で必要な機能も拡張機能の導入といった形で実現できます。
一度使い始めると、開発作業をしている時だけではなく普段の何気ないメモを取るのにも無意識に使うようになっているかもしれないぐらい便利なツールです。
Visual Studio Codeを起動してみる
今回は、Windows11の環境下で作業を進めていきます。
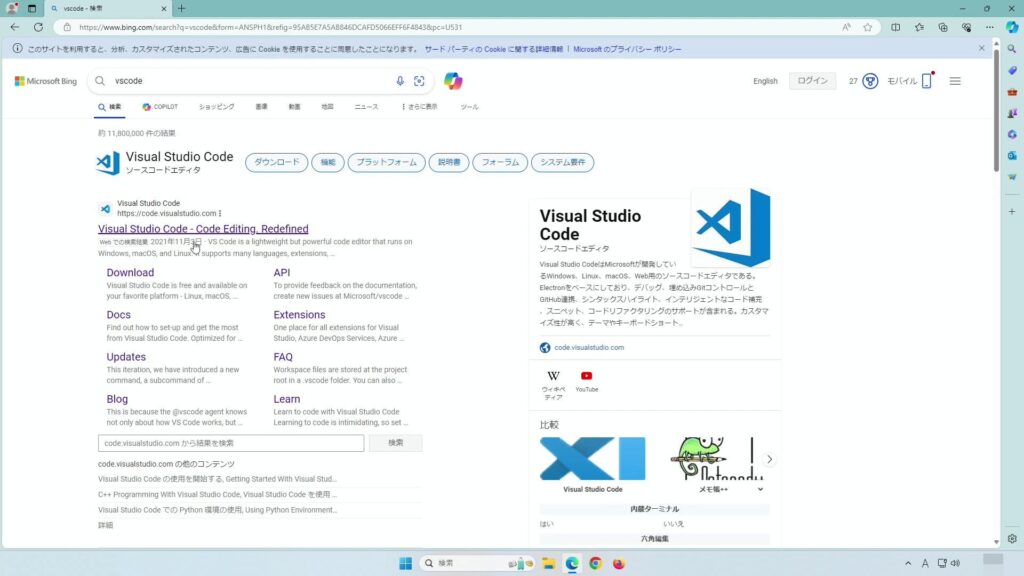
まずは、Visual Studio Codeのインストーラをダウンロードしましょう。VSCodeと検索し、ダウンロードサイトへ行きます。

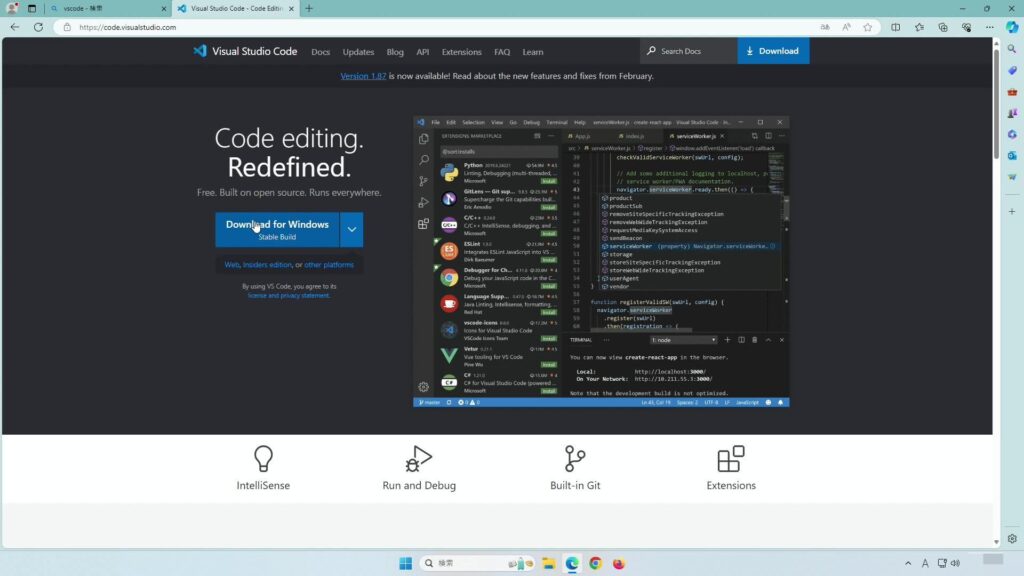
インストーラのダウンロードボタンをクリックします。一番目立つボタンをクリックすれば大丈夫です。

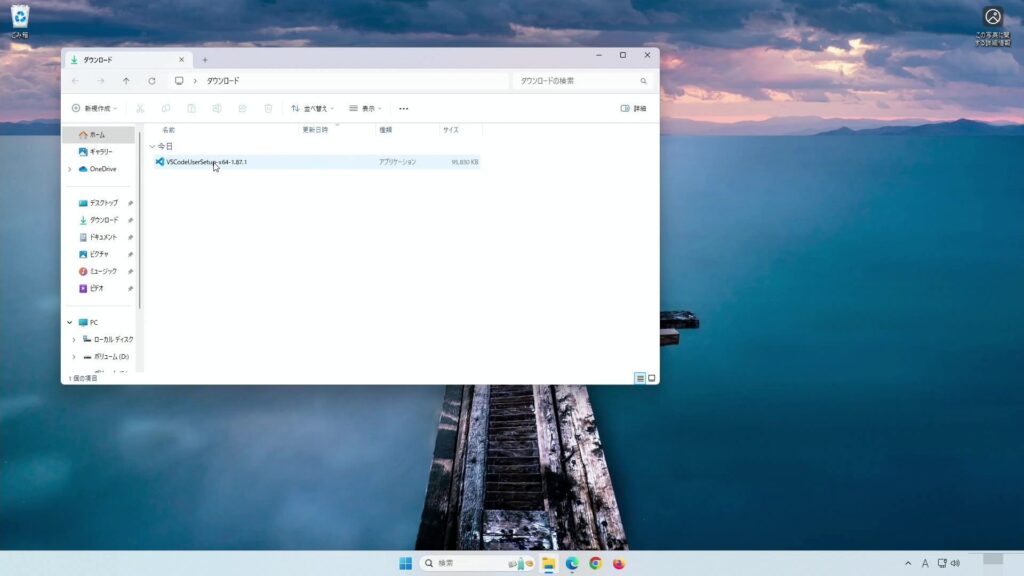
100MBしないくらいのファイルをダウンロードします。ダウンロードが終わったら、ダブルクリックで実行します。

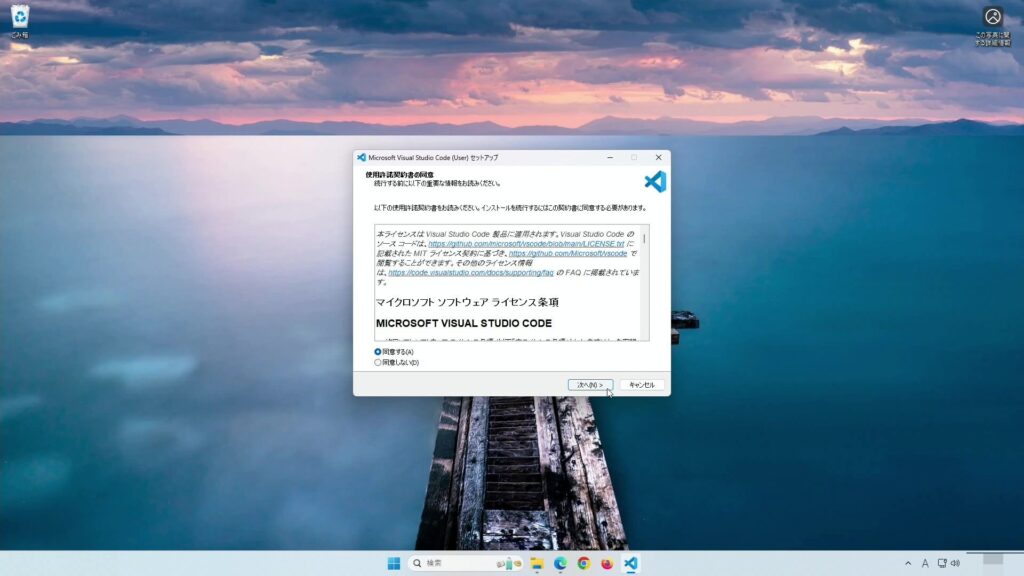
同意画面が表示されるので、さらっと読んだ上で同意するを選んで次へをクリックします。

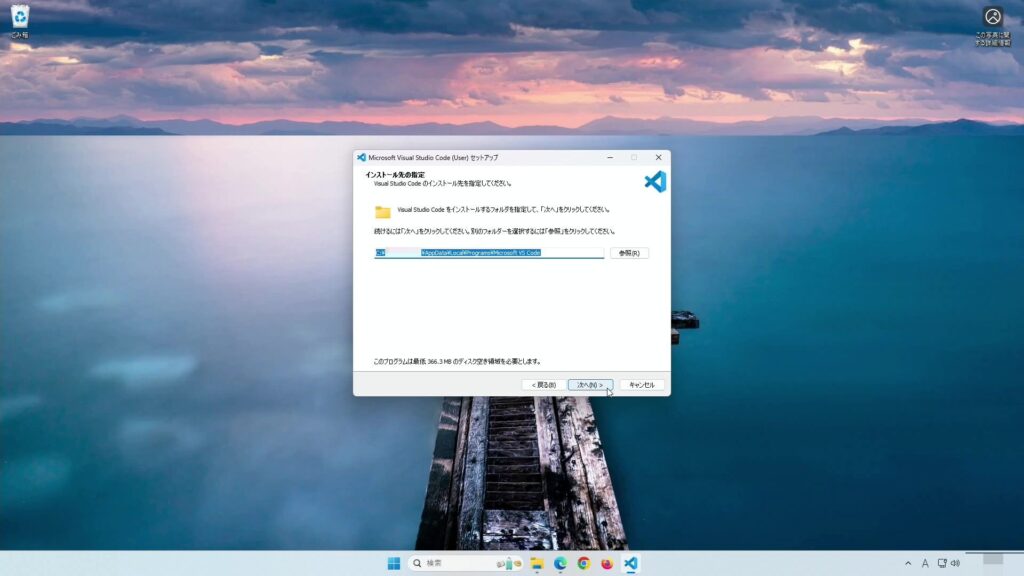
インストール先を選択する画面が表示されます。表示された時点で、既にパスが表示されているので問題ない場合はそのまま次へをクリックして問題ありません。インストール先を変えたい場合は、参照ボタンをクリックしてフォルダを選択することでインストール先を変えることができます。

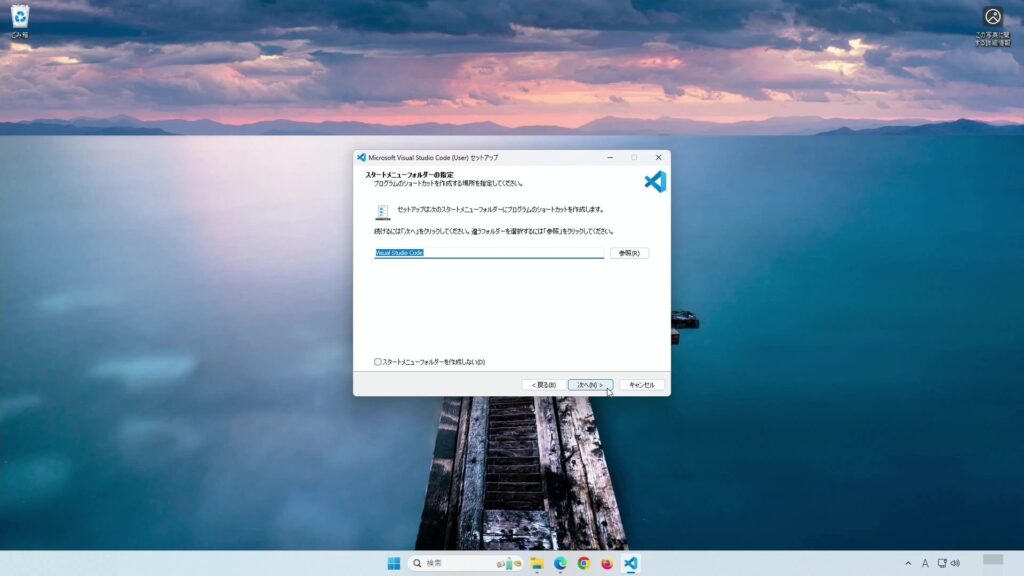
スタートメニューでの表示に関する設定です。表示させたいのでこのまま次へをクリックします。

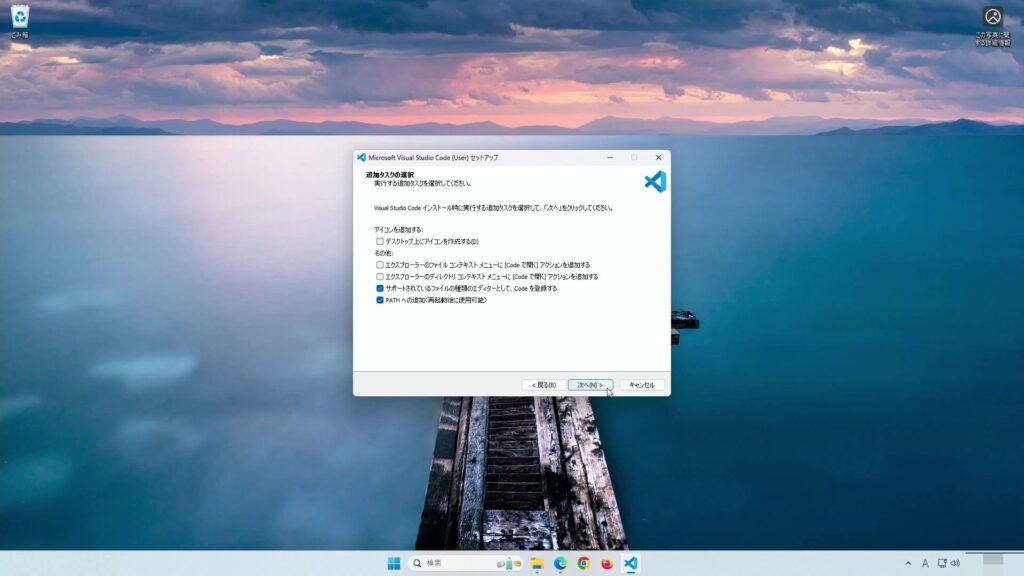
PATHへの追加など、追加で設定をしたい項目にチェックを入れます。画面が表示された時点で画像のように2つチェックが付いています。このまま進めても問題ないですが、一番上にある「デスクトップ上にアイコンを作成する」にチェックを入れておくと便利かもしれません。チェックする項目に問題なければ、次へをクリックします。

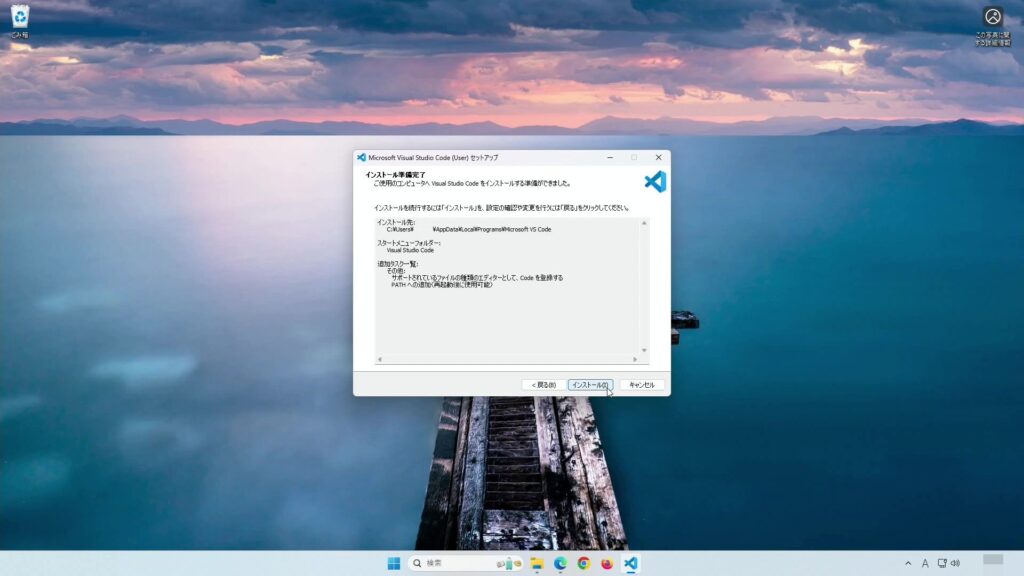
インストール前の確認画面が表示されます。これまで入力してきた内容が表示されているので、問題ないことを確認してインストールをクリックします。

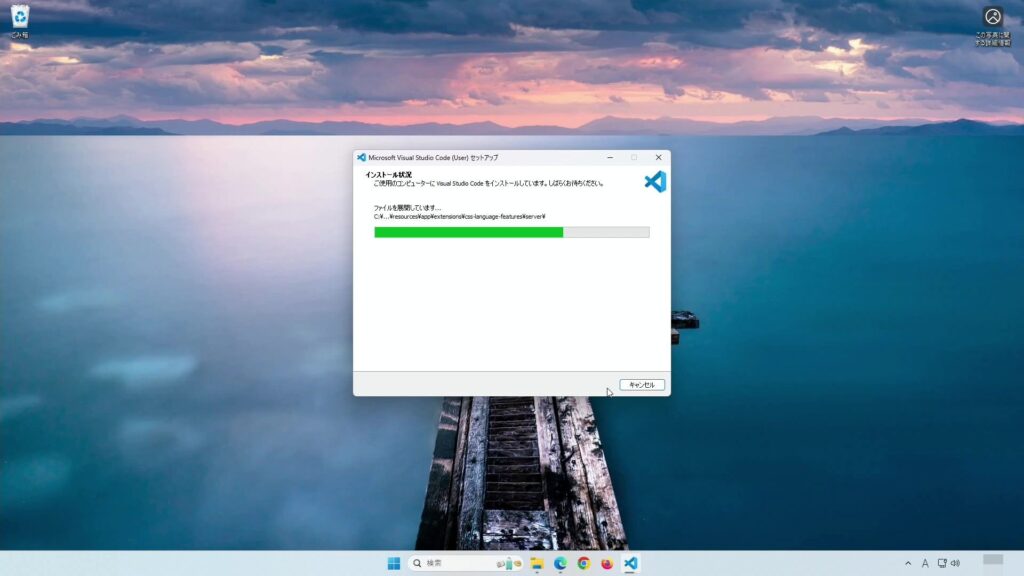
インストールが始まります。進捗が表示されているので、そのまま待ちます。

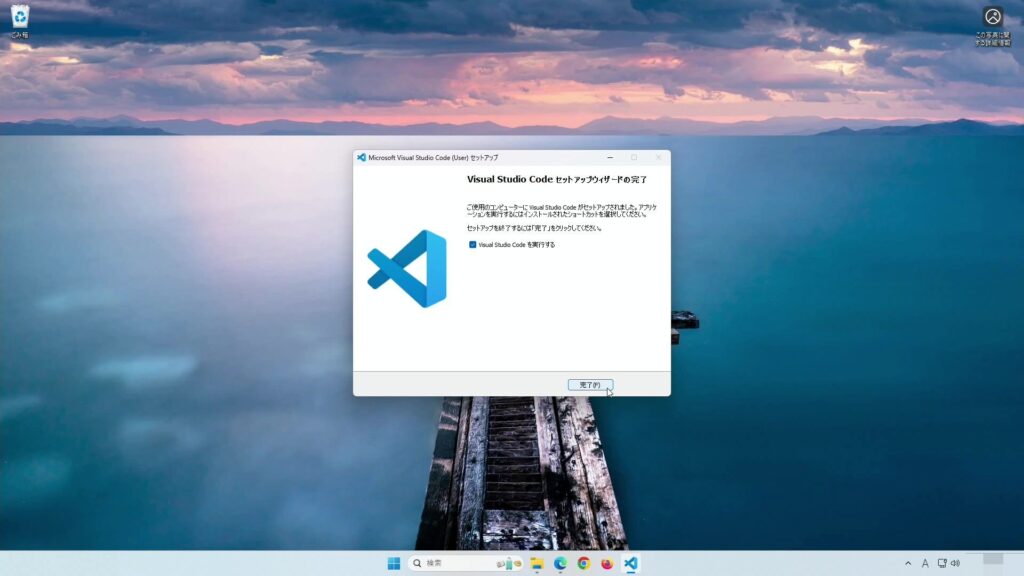
インストールが終わるとこのような画面になります。そのまま完了をクリックします。

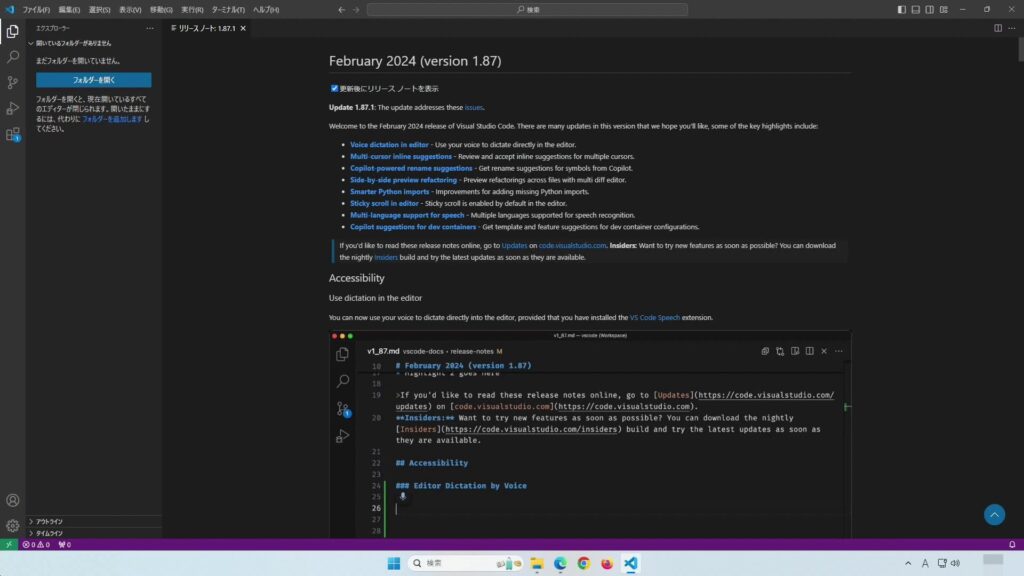
無事、Visual Studio Codeが起動しました。

使い勝手を少し良くしてみる
テーマを変えてみる
起動直後は背景色黒の画面になっていました。Visual Studio Codeには、背景色やフォントの色がテーマとして用意されています。作業のモチベーションを上げるためにも、好きなものに変えてしまいましょう。
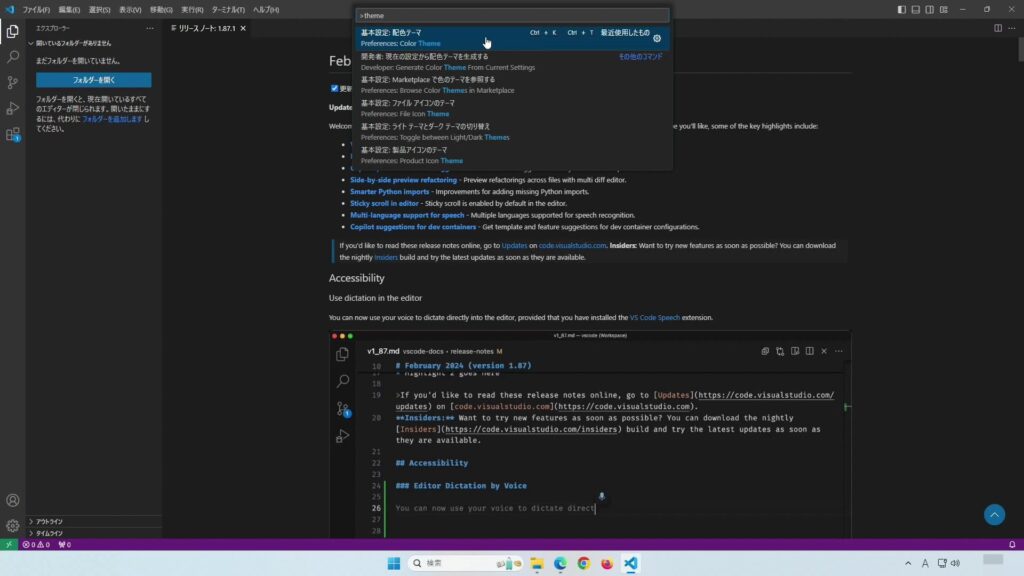
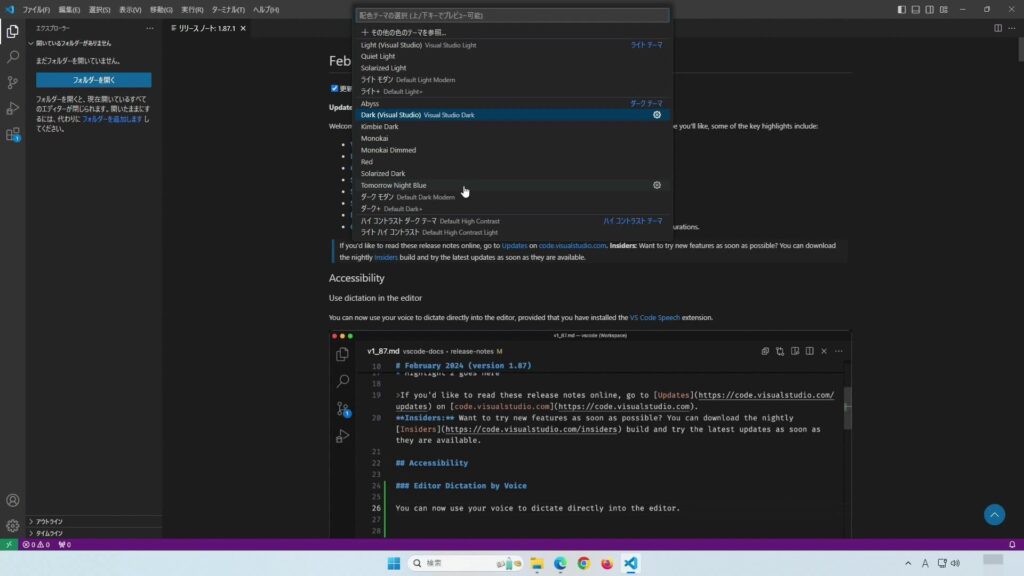
Ctrlキー と Shiftキー と Pキー を同時に押すと画面上側の入力欄に入力できるようになるので、themeと入力します。すると予測で基本設定: 配色テーマが表示されるので、それをクリックします。

すると、テーマの選択ができるようになります。今はDarkというテーマが使用されているようですね。(Visual Studio)と記載があるように、IDEであるVisual Studioライクなテーマになっているようです。
今回は私が普段から使用しているテーマ、青系のテーマであるTomorrow Night Blueを選択してみます。

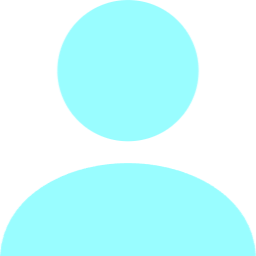
黒系のテーマから青系のテーマに変えてみました。他にも、赤系のテーマや黄色系のテーマもあるのでいろいろ見比べながら選んでみると良いかもしれません。

個人的には、青系と黄色系を気分によって変えて使っています。


マウスホイールでフォントサイズを変更できるようにする
メモ帳をはじめ、テキストエディタではマウスホイールの操作でフォントサイズを大きくしたり小さくしたりということができたりします。
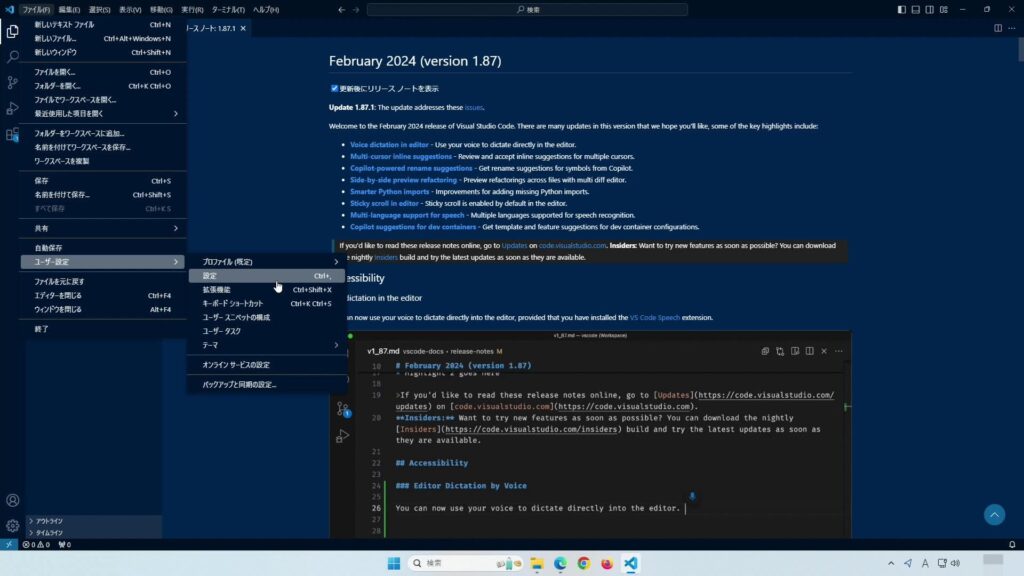
Visual Studio Codeでも同じく、マウスホイールの操作でフォントサイズを変えることができるように設定を見ていきます。左上にあるファイルからユーザー設定、設定と進んでいきます。

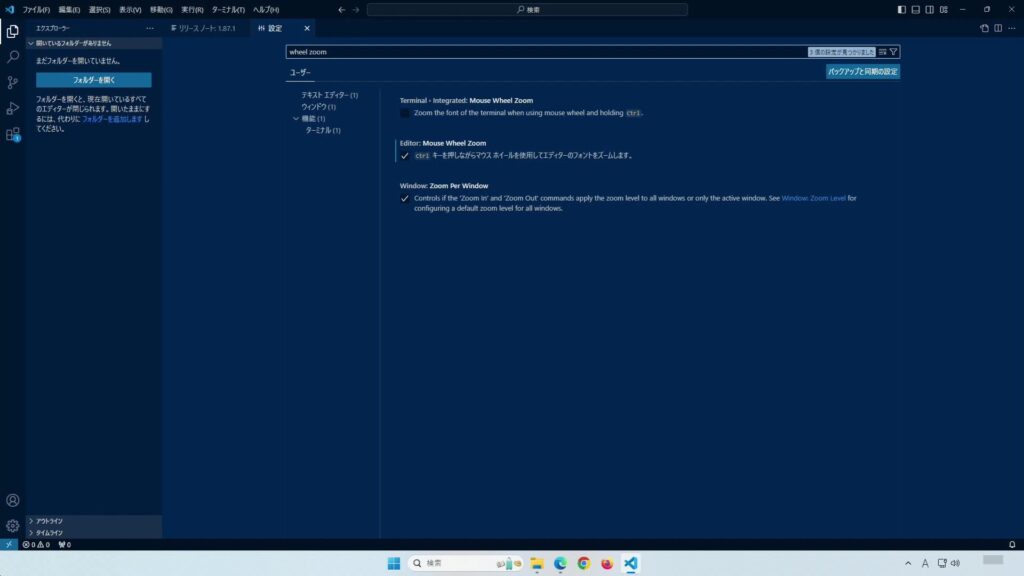
設定画面が表示されるので、検索窓にwheel zoomと入力して検索します。検索結果の中にEditor: Mouse Wheel Zoomという項目があるので、チェックが入っていることを確認します。

これで、テキストファイルを開いた際に簡単な操作でフォントサイズを変更できるようになりました。
まとめ
インストーラをダウンロードして実行するだけなので、起動するまでの手順は難しくないかと思います。たくさん使い込めば使い込むほど、普段使いのテキストエディタもこれでいいやとなるくらいに便利なエディタです。
拡張機能もたくさん公開されていて、ネットで調べると便利なものも見つかります。自分の作業が快適になるような拡張機能を導入して、自分好みの便利なツールにしていきましょう。
この記事が誰かの参考になれば幸いです。それでは。